IBM Flex System Manager Mobile
OVERVIEW
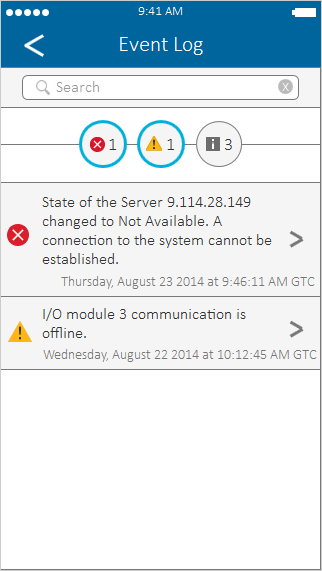
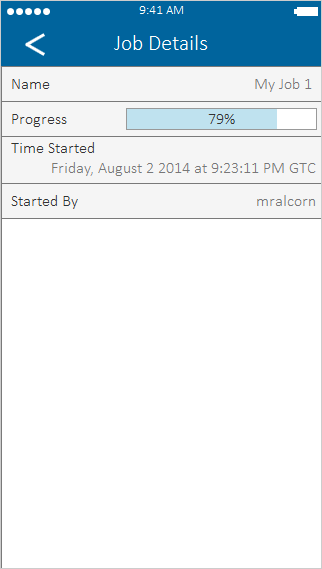
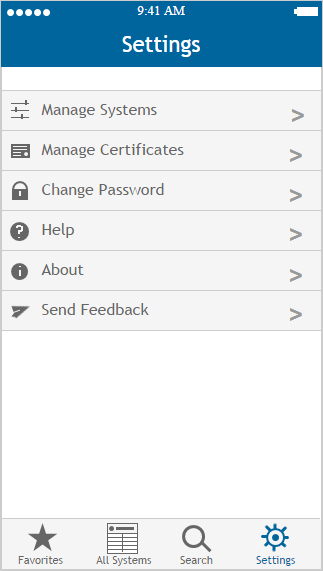
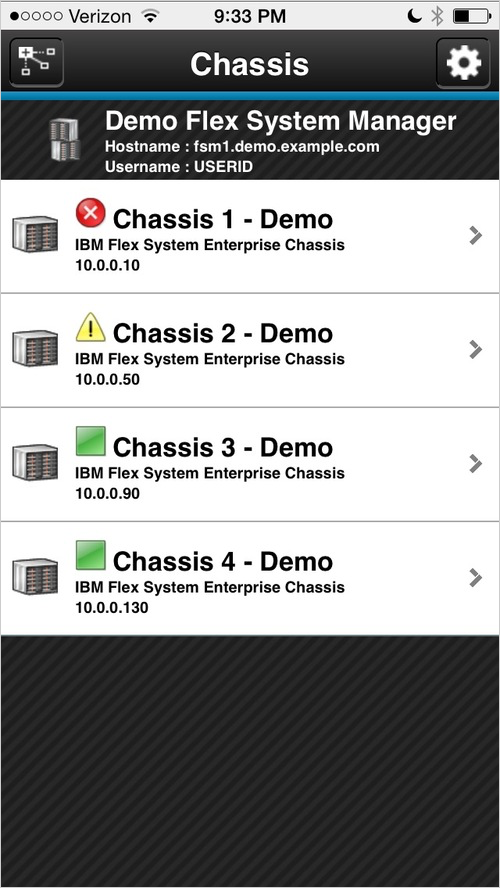
The IBM Flex System Manager app was my first project at IBM (images on the left). My team built a hybrid mobile app using Cordova, HTML, CSS, and the Dojo JavaScript framework. The app's original design was based on Apple's iOS 6 design guidelines. Below are mockups that I created (images on the right) up with Axure RP representing my thoughts and direction on a potential redesign based on Apple's new iOS 7 design guidelines.
MY ROLE
As a software engineer on this team, my responsibilities included:
- Writing JavaScript code using the Dojo Framework
- Writing Java code to implement native Cordova plugins
- Providing design input on the user interface for new features
- Triaging and fixing bugs as they were reported
- Performing code reviews
- Managing our app on the Google Play Store
- Attending and reporting status in daily team scrums
- Presenting in monthly stakeholder meetings
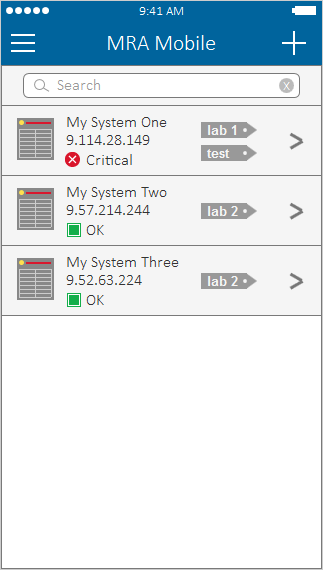
CHASSIS LIST
The Chassis List is the main starting point for the app. It shows a list of chassis that you've chosen to add to the app. It gives the user a quick overview of their environment and ranks the systems in such a way that the user sees which systems need the most attention at the top. The new design utilizes a "tags" concept that, in a completed app, would allow the user to group Chassis together and toggle the view to view chassis with a certain tag.


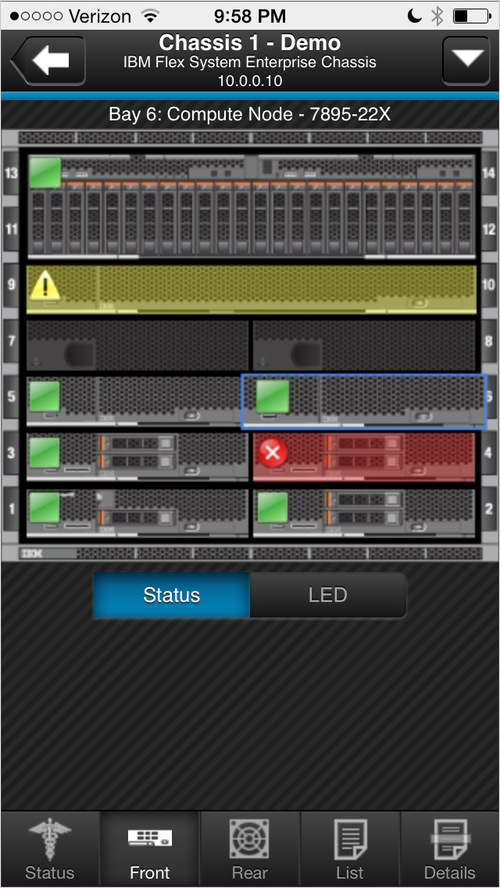
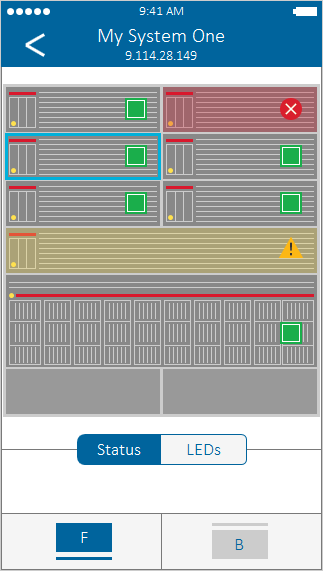
CHASSIS MAP
The Chassis Map is one of the most useful components of the app. It gives the user a graphic representation of their physical chassis so they can quickly find which server/component needs attention. The map toggle allows the user to see the active LEDs for any given system or the system's status. The user can toggle the view to see the back view of the chassis which includes components such as Switches, Fans, CMMs, and Power Supplies.


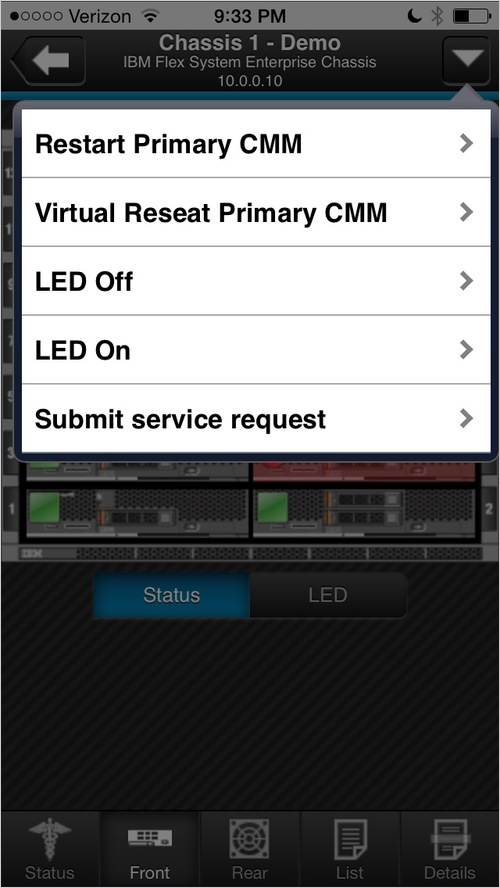
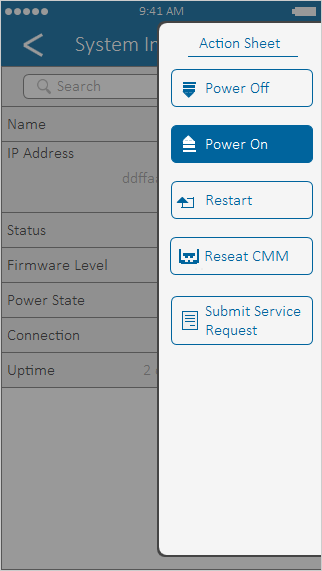
ACTIONS
Actions are a powerful set of tools used to manage the hardware within a user's environment. The actions include power cycling, turning on location LEDs, reseating the CMM, etc. The new design is a more powerful approach to actions as it's context sensitive and available on most pages. Sliding out the Action Sheet gives the user a contextual list of actions that can be performed against the component being viewed.


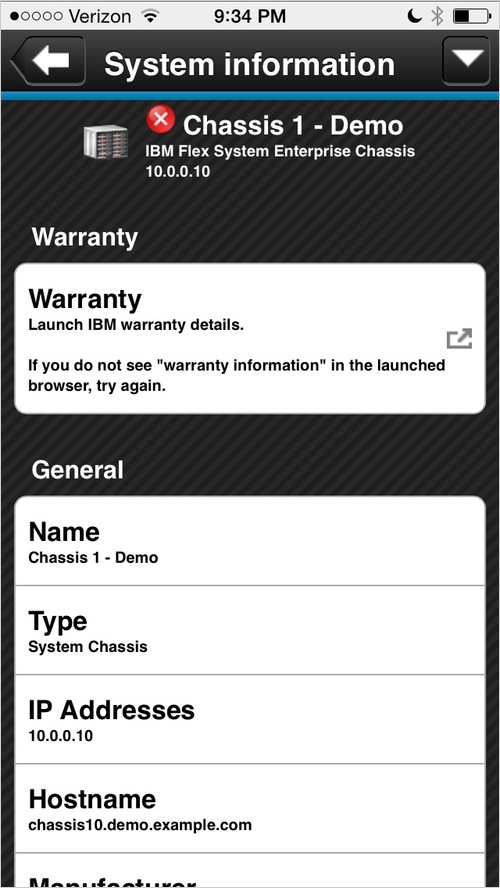
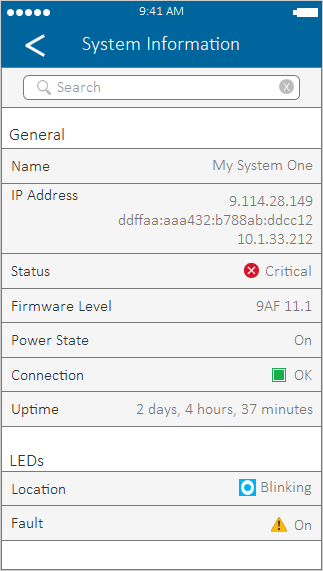
SYSTEM INFORMATION
System Information is where the user can view the considerable amount of data available for a particular piece of hardware. This information can include things such as IP Addresses, Firmware Levels, UUIDs, and Serial Numbers. This page is also where the user can access the warranty information specific to the component being viewed.


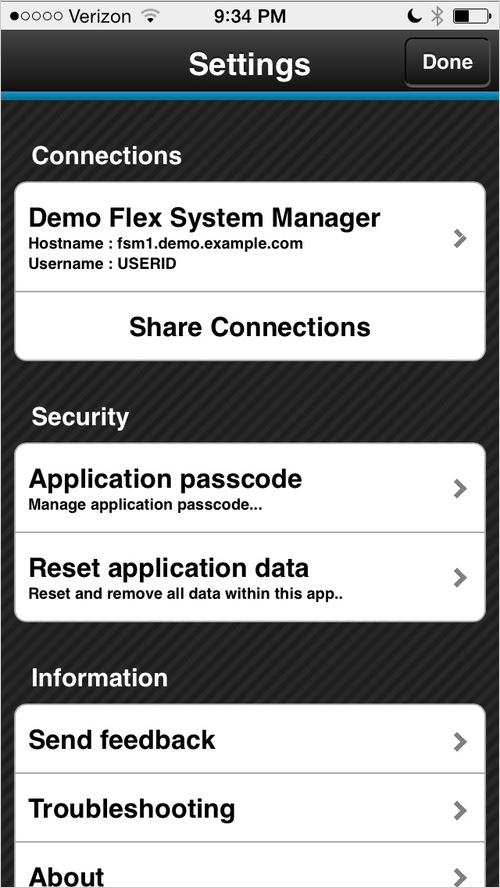
SETTINGS
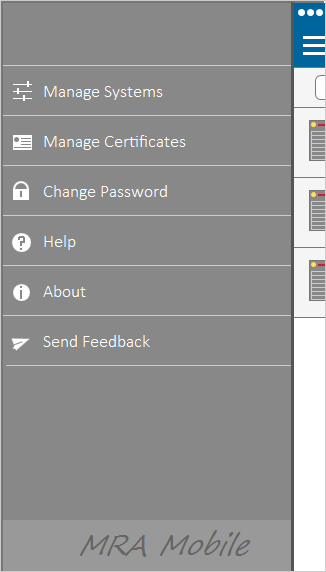
Settings are a group of configurations and tools that the user may wish to utilize while using the app to manage his/her environment. We allow things such as sharing connections, managing certificates, managing connected systems, and sending feedback. The new design utilizes a Settings Drawer. This allows settings to be consolidated into a smaller space promoting easier discoverability and enhancing ease of use.


LOGIN
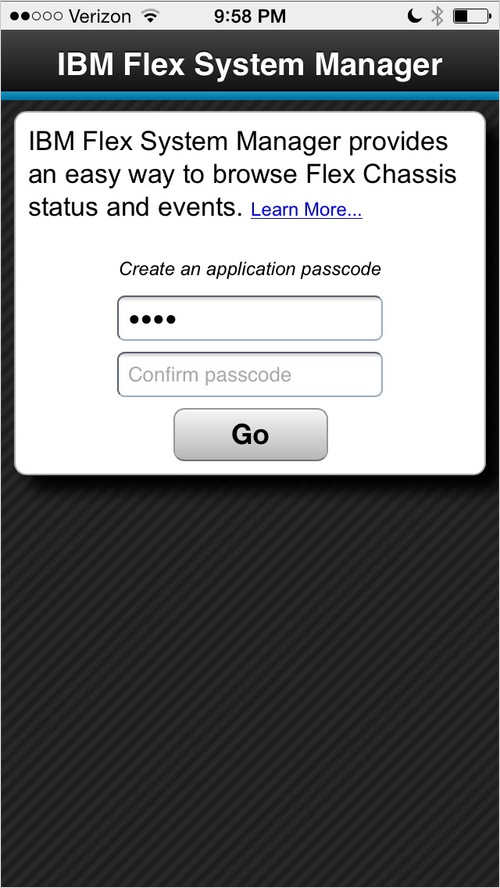
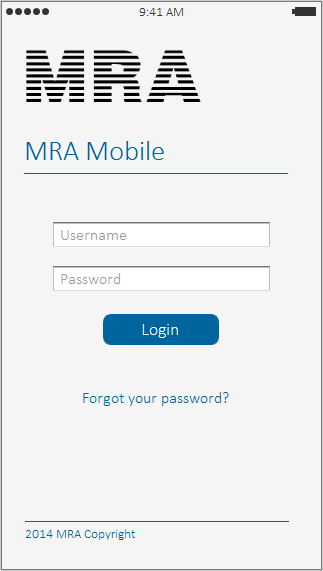
The Login page is the first page the user sees when opening the app. The new design promotes a clean and simple interface whilst having unmistakable brand recognition. We allow all information within the app to be securely erased in the event the user forgets or misplaces the necessary credentials for the app.


ADDITIONAL PAGES