Design Guidelines
OVERVIEW
This page contains my thoughts and ideologies surrounding User Experience. When I design interfaces and interactions, these are some of the things I take into consideration. I've taken this knowledge and combined it with other fundamental elements of this site to create a sample set of Design Guidelines. I believe it's important for every project to have a document similar to this available as reference material. Through resources like this, knowledge is built and shared.
COLOR PALETTE

#6EC1F5

#FF5252

#2ECC71

#727272

#CCCCCC
ICONOGRAPHY
OVERVIEW OF ICONOGRAPHY
A picture is worth a thousand words. Icons can communicate so much in a small amount of space. While it is not the primary function of icons, they provide depth and character to a user interface. In this section, I'll discuss the primary types of icons I like to use as well as my recommendations around icon creation.
GLYPHS
Glyphs are 24x24 pixel icons that are commonly used in tables and grids (to represent actions), and smaller side navigation menus. Glyphs are small enough to be used in these places, but large enough for touch interfaces.
ICONS
Icons are 32x32 pixels or 64x64 pixels. Icons are commonly used to give a page or header context.
ICON DESIGN PRINCIPLES
Icons should always follow the following three principles. These principles are the cornerstone for creating useful and attractive icons.
OBVIOUS
First and foremost, an icon should be obvious. Icons should not be confusing, overly detailed, or out of context when used in an interface. Research common metaphors and similar icons when designing icons.
APPROACHABLE
Icons should be friendly and inviting. Create an approachable icon by balancing colors, shapes, and weights. The Golden Ratio is an underated concept in icon creation - refer to it often.
TIMELESS
Icons should not need to be updated every time a design pattern or design philosophy changes. The should not follow trends in the industry - this prevents icons from needing constant revisions and updates.
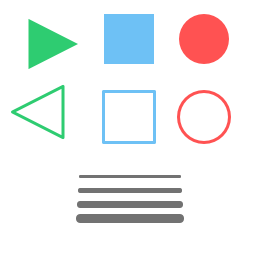
CONSTRUCTING AN ICON
Icons should be created with simple two-dimensional geometric shapes. Icons can be monochromatic or contain more than one color.

TYPOGRAPHY
OVERVIEW OF TYPOGRAPHY
Merriweather Sans is the primary typeface for this site. It's a clean font but still has a certain level of charm and character.
PRIMARY TYPEFACE
Merriweather Sans
Merriweather Sans Italic
INTERACTION DESIGN
Interaction design encompasses the idea of "how a user will interact with a user interface." There are many fundamental concepts within this area of study - these are my primary considerations when designing an interface.
- Don't allow the user to perform an action that you know will fail - This involves preventing the user from initiating an action or sequence that, deterministically, we know that preconditions or other dependencies are not met.
- If an error occurs, recover gracefully - It's not wrong for errors to occur (within reason), but when an error occurs, always explain (to the best of our ability) what happened and if any recovery steps are needed. Leaving the user in the lurch after an error occurs is not a positive experience.
- Always show progress - The average user expects an action to be responded to in just 0.3 seconds - likewise, they expect to be constantly informed on the status of their request. If possible, show an approximate indication on when lengthy actions will be complete. If this information can't be determined, it is appropriate to show a generic spinner to indicate a running action.
- Use colors and shapes wisely - don't mix metaphors - Consider the context of your application or function when choosing an icon or colors. For example, in a systems management environment, users have been trained to know that the "yellow triangle" indicates a warning - in this context, it would not be appropriate to use these items to represent something else.
- Thoughtfully and strategically size and place elements - Users nowadays can use any number of paradigms for accessing applications (phones, tablets, laptops, etc). An interface should be thoughtfully designed, taking into consideration these different devices and user interactions.
- Research metaphors - Icons should be carefully reviewed before adding them into a product. Many metaphors such as hand gestures, the eye, certain geometric shapes may be fine in certain cultures but in others they could be offensive or have religious connotations.
ACCESSIBILITY
Accessibility is often overlooked when designing an interface. Below are a few of the things I've learned over the years and are items I reference when creating interfaces.
- Color blindess - Don't rely on color alone to convey a message or a status. Always use at least two deterministic factors when relaying information.
- Utilize colons - When using static text labels in a table or grid, end the label with a colon. This will help users with screen readers determine where the label ends and data begins.
- Keyboard focus - Start keyboard focus at the first actionable element on the page or dialog.